8.2 Online applications
|
Previous
Chapter 7: Social implications
|
Next
Chapter 9: Networks
|
 CHAPTER OVERVIEW
CHAPTER OVERVIEW
 Learning outcomes
Learning outcomes
At the end of this chapter you should be able to:
- discuss Semantic, Mediated and Search Engine Optimisation
- explain how online applications work with regards to data storage, running instructions and formatting output.
INTRODUCTION
INTERNET TECHNOLOGIES IN A NUTSHELL
In the previous years, you learned that the Internet can be grouped into three generations:
- Web 1.0, websites were static with all the information programmed directly onto the web page. (these web pages stayed the same until a web developer changed the web page’s code).
- Web 2.0: websites became more interactive and dynamic. Instead of simply providing information, websites became applications that allowed users to search, send messages, post updates and watch videos. Users also play a role in the development of content,
- Web 3.0: like Web 2.0, but smarter! To cope with the large amounts of information on the Internet, Internet services created increasingly smarter web applications to help find and recommend relevant information to visitors. To do this, Web 3.0 website are much more likely to make use of the user’s location, preferences etc. to improve the information it provides.

QR CODE
One way in which Web 3.0 aims to improve the Internet is by creating a semantic web. The word semantic refers to the meaning of words and sentences, so the semantic web will be a web of meanings. Where most of the web is built out of a collection of web pages connected to each other through hyperlinks, the semantic web Is a proposed development of the World Wide Web in which data in web pages is structured and tagged in such a way that it can be read directly by computers.
Activity 8.1 Revision Activity
8.1.1The Internet can be grouped into three generations. Give ONE word/term for each of the following descriptions. Write only the word/term next to the question number in your homework book.
a.Web pages were static with all the information programmed directly onto the web page.
b.Websites became more interactive and dynamic. Instead of simply providing information, websites became applications that allowed users to search, send messages, post updates and watch videos.
c.To cope with the large amounts of information on the Internet, Internet services must create increasingly smarter web applications to help find and recommend relevant information to visitors.
d.These are websites that, rather than providing information, provide a service like desktop applications, with Web 2.0 and 3.0 being closely linked to it.
e.This consists of a massive database containing the data from the WWW in a logically connected way with the aim to be a collection of data connected directly to other data, thereby ignoring web pages.
UNIT
8.1 Improve searching
The smart internet search engines have changed from simply searching for keywords to answering natural language questions, often before they are even asked!
Search engines used to work by searching for specific words (or keywords) in the text of web pages. This type of search is known as keyword search and is a reasonably good way to search for information. Combined with an effective ranking system, keyword search will show you the most useful websites containing your keywords.
However, keyword searches struggle to answer questions. Since the keyword search does not know what the individual words mean, all it can do is to look for pages where those keywords are found on the page. As a result, the search results often include pages containing the keywords that are unrelated to the question being asked. Searches may also fail to find web pages that do answer the question but use different keywords.
In the following sections, you will see how improvements to semantic search and mediated search hopes to improve your search results.
SEMANTIC SEARCH
Semantic refers to the meaning of words and sentences, a semantic search engine is a search engine that searches for answers based on the meaning of the search, rather than on the keywords (i.e improve search accuracy by understanding a searcher›s intent through contextual meaning)
If you search for: ‘What is the semantic web? then a semantic search engine will attempt to answer this question (and show definitions, articles and advantages, advantages of the semantic web), while a keyword search engine will show you web pages containing the words ‘What’, ‘is’, ‘the’, ‘semantic’ and ‘web’
MEDIATED SEARCH
Disagreements are mediated, that means a neutral person has stepped in to help. Most websites provide a search facility within the site. Rather than each website creating their own, basic search engine, mediate search allows websites to make use of an advanced search engine like Google to power search their website. When a user enters a search query, it runs the query through a search engine like Google or Bing but limits the results to the specific website. These results can then be shown directly inside the web page, like any other search query would be. This allows small website creators to use the most powerful search engines in the world on their website.

SEO (SEARCH ENGINE OPTIMIZATION)
SEO is the practice of increasing the quantity and quality of traffic to your website through search engine results. A search engine has a crawler (systematically browsers the WWW) that gathers information available on the Internet. The crawlers bring that data back to the search engine in order to build an index. When you type in a query or phrase in the search engine, it tries to match all that data using an algorithm. The index is then fed through that algorithm and a long list of links to webpages that could potentially answer your question is provided.
 Activity 8.2 Using search engines
Activity 8.2 Using search engines
8.2.1Choose the correct answer.
The following are different methods of searching information on the Internet.
a.Combined with an effective ranking system, this type of search engine will show you the most useful websites containing your keywords. It can however not answer questions.
A.Semantic search
B.Mediated search
C.Keyword search
D.None of the above
b.This type of search engine searches for answers based on the meaning of the search, rather than on the keywords.
A.Semantic search
B.Mediated search
C.Keyword search
c.This type of search engine allows websites to make use of an advanced search engine like Google to power searches on their website.
A.Semantic search
B.Mediated search
C.Keyword search
d.The following improvements have been made by Google to become closer to search engines, namely automatically correcting spelling mistakes, using natural language and learning from other people’s searches.
A.Semantic search
B.Mediated search
C.Keyword search
e.When a user enters a search query, it runs the query through a search engine like Google or Bing but limits the results to the specific website. These results can then be shown directly inside the web page, like any other search query would be. This is how _____ works.
A.Semantic search
B.Mediated search
C.Keyword search
8.2.2Individually or in pairs, use a web search to find answers to the following questions:
a.What is the name and height of the tallest mountain in South Africa?
b.On which day was Nelson Mandela born?
c.Who is the current world chess champion?
d.What is the best-selling album of all time?
e.Which movie did the best of the box office this year?
8.2.3Individually or in your pairs, do online research to find answers to the questions below. You will need to look at more than one website.
a.What is the best price for a GeForce RX 2080 8GB? At which shop did you find this price?
b.Which South African musician or band has sold the most albums?
c.Which celebrity popularised the Adidas Ultra Boost sneakers?
d.Which YouTuber has the most subscribers?
8.2.4Individually or in your pairs, do online research to answer the following questions. For each of the questions, give reasons for your answer.
a.What is the best smartphone of the year? How much does it cost in South Africa?
b.What is the best budget smartphone currently available? Is it available in South Africa? What is the best price you can find for this smartphone?
c.Does the Xiaomi M8 smartphone work on South African mobile networks?
8.2.5Individually or in your pairs, create a presentation or report containing your answers to the questions from the three practical activities (2 to 4). For each question, state the following:
a.The answer to each question
b. The website where you found the answer
c.How difficult it was to find an answer.
Once prepared, present your answers to the rest of the class or submit your report to your teacher.
UNIT
8.2 Online applications
Online (web) applications work using the IPO model of input, processing, storage and output. In this section, you will learn about three of these steps, namely:
- how data is stored,
- how instructions are run (or processed) and
- how the output is formatted.
STORING DATA
Deciding where to store the data usually depends on the number of users who need to access the data and the size of the data. As with processing, web applications can choose to store data either locally or online.
LOCALLY
Web application creators also store data about the user locally in a cookie. While cookies were initially used to store a user’s preferences (such as their language preference) for a website, they have recently been used to store all kinds of different information about the user. This includes information on the times a user visits the website, how long the user stays on the website, the links the user clicked on and the physical location of the user while browsing the website.
ONLINE
Data that needs to be accessible to more than one user, or to the same user on more than one computer, will usually be stored online. As a result, information like status updates and tweets are stored online since this data should be accessible to any user searching for it. In contrast, WhatsApp messages are stored directly on the smartphones that received them. Unless these messages are backed up, they will not appear on a new phone.
Once the data has been stored in an appropriate location, it needs to be used on the website once the website has been loaded. To do this, website creators make use of several different tools, including:
- SQL: (short for Structured Query Language) is a standard language for working with databases. SQL is incredibly important for websites where the data is stored in a database, since SQL queries can then be used to search for and display this data.
- Scripting languages (like PHP or JavaScript): a programming language that work inside very specific situations (such as web pages) to automatically complete tasks.
- XML: (Extensible Mark-up Language) is a language used to describe, store and transport data.
RUNNING INSTRUCTIONS
During processing, applications run a set of predetermined instructions. These instructions might be as simple as HTML code that tells the web page what information to display, or it may be millions of lines of complicated search code running in the background. These instructions can either be run on a local computer or they could be run on a virtual machine somewhere on the cloud.
LOCAL COMPUTER
With local (or client-side) scripts, all the code that will be run must be stored in the code of the web page. This is usually done in the form of a JavaScript or PHP script. One common use of local scripts on websites is to show a pop-up message about cookies or ad blockers. When users accept the terms and conditions or click on the Close button, a small local script runs which removes the pop-up message from the page.
Another popular use of local scripts is known as AJAX (or Asynchronous JavaScript and XML), which allows you to update or refresh a small part of a web page without reloading the entire page. AJAX is used on thousands of websites to display new information that is requested from a web server without updating the entire page. Examples include Facebook showing new status updates or Twitter informing you of new tweets without refreshing the page.
While local scripts can be quick to run and remove a lot of processing from the web servers, they have several problems:
- They can cause the user’s computer or the website to slow down.
- They may require the user to download the entire script each time the website is opened.
- The scripts are visible, allowing anyone to see and copy the script for their own programs.

QR CODE
ONLINE
For these reasons, many web applications run their instructions online, on a web server. With server-side processing, the instructions are not downloaded as part of the web page. Instead, the web page simply displays data that is generated and sent to it by instructions running on the server. For example, many websites use SQL scripts to collect information from a database and display it on a page.

Did you know
Most web applications (like Facebook) use local scripts to perform simple tasks (such as updating the page), while processing the more complex instructions on a web server.
FORMATTING OUTPUT
Online applications are evaluated on the way they look and feel, so website creators spend a lot of time formatting their output.
CSS stands for Cascading Style Sheets. HTML is used to structure a web document (defining things like headlines and paragraphs, and allowing you to embed images, video, and other media). CSS specifies your document’s style—page layouts, colors, and fonts. Think of HTML as the foundation (every house has one), and CSS as the aesthetic.
One way to change the output of a web application is to change the website’s CSS (or cascading style sheets). CSS determines how a website will look by creating a style sheet. This style sheet contains information on all the styles used throughout the website. Rather than manually changing the style of each paragraph of text, each heading and each image, CSS allows web application creators to create a style for these items.
 Case Study 8.2.1Cascading style sheets
Case Study 8.2.1Cascading style sheets
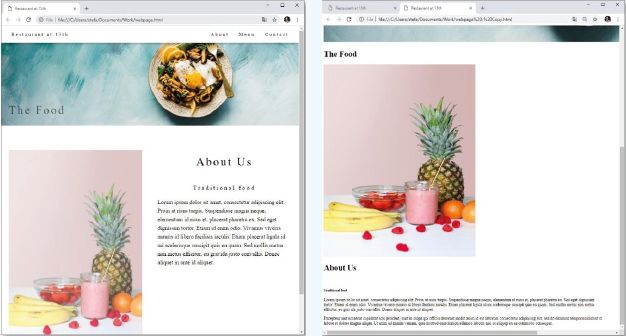
The two images below show the same webpage with and without CSS.

Study the two images carefully, then answer the following questions.
1. Which of the two websites is more attractive and easier to use?
2. Can you identify at least eight style changes between the two pages?
3. Can you identify an example of CSS being used to determine the position of items on the page.
 Activity 8.3Online applications
Activity 8.3Online applications
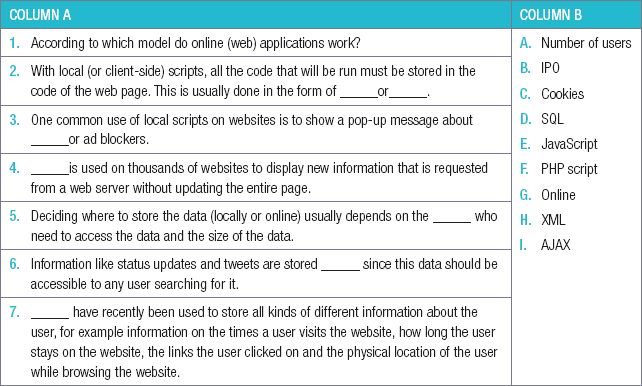
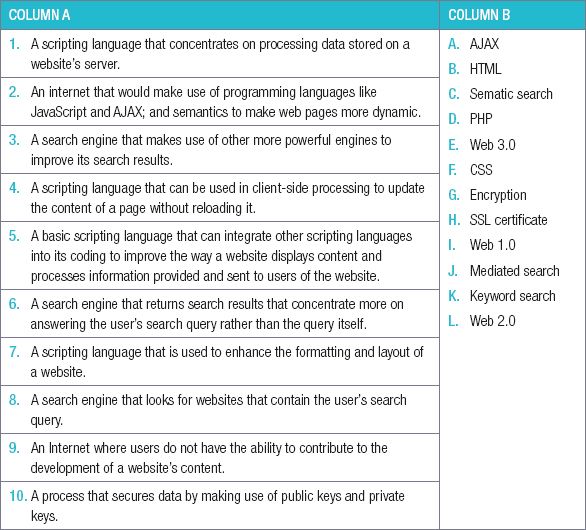
8.3.1Choose a term/concept from COLUMN B that matches a description in COLUMN A. Write only the letter next to the question number (e.g. 1-A). There can be more than one answer (column B) to a question (column A).


8.3.2Explain what a ‘local script’ is.
8.3.3 What is the importance of AJAX?
CONSOLIDATION ACTIVITY Chapter 8: Internet services technologies
1.Choose the correct word.
a.Look at the following website, what type of search engine does it use?

A.Sematic search
B.Mediated search
C.Keyword search
D.Theme search
b.Which of the following internet generations only makes use of keyword searches?
A.Web 1.0
B.Web 3.0
C.Web 2.0
D.Web 3.1
c.Which of the following internet generations makes use of the AJAX scripting language to create targeted adverts?
A.Web 3.0
B.Web 4.0
C.Web 2.0
D.Web 1.0
d.What is the web address of W3C?
e.Which of the following is a web application for spreadsheets?
A.Google Slides
B.Instagram
C.Google sheets
D.YouTube
f.SSL stands for _______.
A.Secure Server Layer
B.Secure Sockets Layer
C.Socket Secure Layer
D.Standalone Sockets Layer
g.Which of the following is an example of a programming language that can be used to run server-side instructions on n a web page?
A.PHP
B.HTML
C.CSS
D.AJAX
h.Which of the following data should be processed server-side?
A.User comments
B.User preferences
C.User searches
D.User passwords
i.Which of the following apps would store your messages locally?
A.WhatsApp
B.Google Mail
C.Instagram
D.Facebook
j.Which of the following should NOT be stored by a cookie?
A.Recently visited websites
B.Time spent on a website
C.Your bank details
D.Your username
2.Indicate if the following statements are ‘True’ or ‘False’. Choose the answer and write ‘true’ or ‘false’ next to the question number Correct the statement if it is FALSE. Change the underlined word(s) to make the statement TRUE. (You may not simply use the word ‘NOT’ to change the statement.)
a.PHP script allows you to update or refresh a small part of a web page without reloading the entire page.
b.In order to do client-side processing, you can use local scripts like AJAX.
c.CSS can be used to change the look and feel of a website.
d.Any sensitive information like credit card details or passwords must be decrypted when sent over a private network.
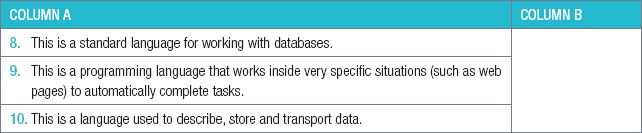
3.Choose a term/concept from COLUMN B that matches a description in COLUMN A. Write only the letter next to the question number (e.g. 1-A). (10)

4.Analyse the following website and answer the questions that follow.

a.Mention ONE thing you like about the website’s layout and design.
b.Mention ONE thing you dislike about the website’s layout and design. Also mention what scripting language you would use to improve or fix this problem.
c.Mention ONE thing on this website that would NOT be processed locally.
5.Yelena has decided to setup a website where she can sell her uniquely hand-made teddy bears to possible clients. Mention TWO tools she can integrate into her website, to either enhance a user’s experience or allow a user to contribute to her website. Also mention what technology(s) she can use to implement each of these things.
|
Previous
Chapter 7: Social implications
|
Table of Contents |
Next
Chapter 9: Networks
|



